WHAT IS THE DIFFERENCE BETWEEN HIGH-RESOLUTION AND SOCIAL MEDIA FILES?
Unsure of when to use your high-resolution files and when to use your social media formatted files? Still not sure which is which?
No problem! We’ll break it down for you below!
What is image resolution?
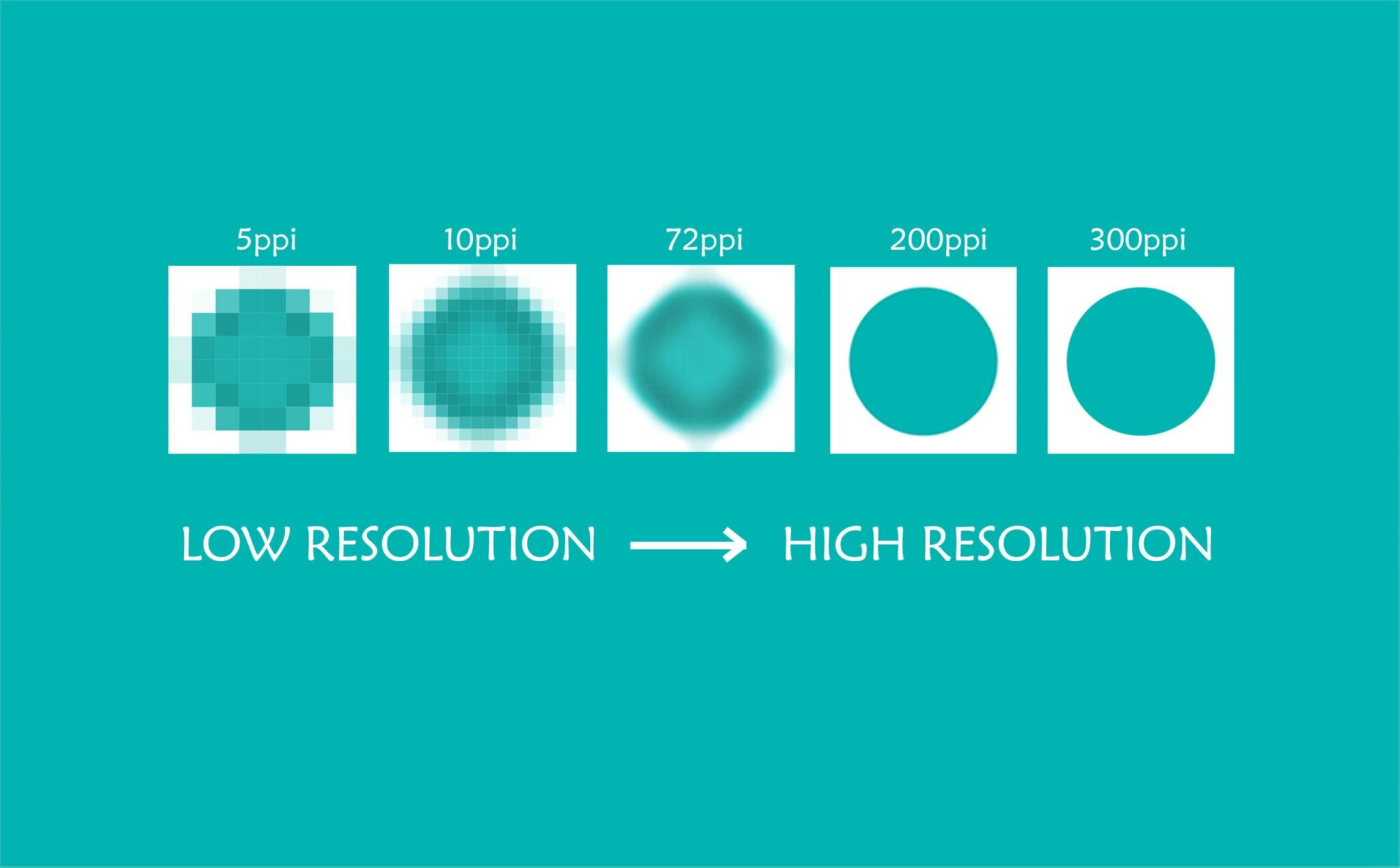
The best way to tell if an image file is high-res or low-res/social media formatted is by the looking at the image resolution. Image resolution is the detail an image holds and is typically described in dpi. DPI stands for ‘dots per inch’ – the measure of the individual dots that can be placed in a line within the span of one inch. When viewing an image on your monitor, the dots are referred to as “pixels,” which are the smallest visual elements (tiny little squares) on a display screen. When viewing a printed image, the dots refer to the actual dots of ink on the page. The more dots per inch, the more detail and information the image holds. It also helps to make the image appear sharper, vibrant and vivid. The best way to visualize this is to think about whether 25 dots per inch or 300 dots per inch would make a clearer image.
So what is the key number? An image is high resolution (or high res) at 300 dpi. Anything 300 dpi or above is considered high res and anything under 300 dpi is considered low res. 72 dpi is the standard for low resolution or “screen resolution.”
How do I tell the difference?
Generally the rule of thumb is: the larger a file size is, the higher the resolution needed. To find out whether your image will work for your project, there are a couple ways to determine the resolution of your image. If you know how to use Photoshop you can check out an image’s size under Image > Image Size. You can also try using a helpful resolution calculator like this one. To use the calculator you will first need to determine the pixel dimensions of your image.
For MAC: Select the image. Under “File” select “Get Info.” A pop-up window will open. Under “More Info.” select “Dimensions.” The image’s pixel dimensions will be presented as pixel width x height (e.g. 1200 x 800).
For PC: Right click on the image file, look at “Properties,” then the “Summary” tab. The image’s pixel dimensions are presented as pixel width x height (e.g. 1200 x 800).
Now go ahead and plug in the pixel dimensions of your image and how you plan to use it. The calculator will tell you the maximum usable dpi for your image.
Keep in mind: even when you have a seemingly large image (dimension-wise) that is low res, the usable dimensions decrease when “bumping up” the resolution. For example: if I have an image that is 20” × 20” at 72 dpi and I resize it to 300 dpi, the usable dimensions decrease to 4.8” × 4.8”.
When to use High vs. Low Res?
High res images are great most of the time, and it is important to begin with the highest resolution and image dimensions you can get. You can always reduce size without losing quality — high res images also guarantee clear and sharp images — but you cannot do the opposite.
There are a few exceptions where high resolution is not the best solution. This is true with images intended to be used online. The standard resolution for internet browsers is only 72 dpi, so anything you see online is automatically presented as low res. Also, low resolution is a safe bet if file size matters. Low res images have smaller file sizes, take up less space and load quicker. They are a great solution for email and other digital situations – where your image doesn’t need the detail required for printing.
PRO-TIP: When you are unsure of what file works best, I would recommend you send the largest one you have since it’s better to have more information than not enough! It’s much easier for image editing applications, like Photoshop, to discard unwanted image information (reducing the size of an image) than it is to create new pixel information (enlarge an image). This way you have the most options for getting you the results you desire.
In simple terms, high resolution photos are best for printing and enlarging, and web-sized photos are best for computer use (website, social media, email, digital documents). For the most versatility, both high resolution and web-sized files are delivered to enable your business to have the correct files to cover a variety of needs. If you are unsure of which file(s) to use, feel free to contact the Studio and we’ll be happy to help you.